In my last post, I created a super simple control with just a “Hello World” label. The goal of the exercise is for us to identify the core components of a control. In this post, I’ll continue to expand the exercise so we can better understand Maximo’s controls.
One common requirement is the need to modify the size of the multipart textbox control, usually to increase the size of the first textbox to fully display long ID of an item or asset.
Application Designer doesn’t provide us with an option to modify this.
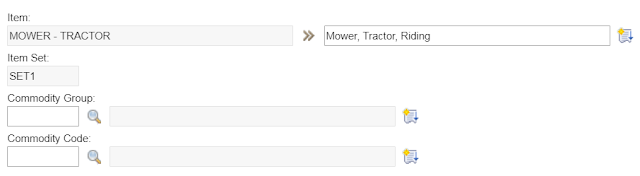
If we export the application design XML file, and add: size=”40”, we will end up increasing the size of both parts to 40 as shown in the image below:
In our previous tutorial, we now know that this multipart textbox is just a control that has two “textbox” components. Therefore, we can definitely control the size of each component. To do that, let’s edit the “control-registry.xml”:
Find the multipart textbox control by searching
keyword: “multiparttextbox”. In the <property-list>…</property-list>
element, add two more properties:
Find the multipart textbox control by searching
keyword: “multiparttextbox”. In the <property-list>…</property-list>
element, add two more properties:
<property name=”part1size” />
<property name=”part2size” />
In the <component-list>… </component-list> element, you will find two <textbox> components. For the first <textbox> component, pass the first size property: <textbox size=”@{part1size}” id=”tb” … /> . For the second <textbox> component, pass the second property: <textbox size=”@{part2size}” id=”tb2″ … />
Now open Application Designer, export the application we want to edit the size of a multipart textbox. Edit the application XML file to specify the size of each part to meet the requirement. For example, export Item application, and edit the multipart control of the ITEMNUM field to add two properties: <multiparttextbox dataattribute=”ITEMNUM” part1size=”16″ part2size=”34″ … />
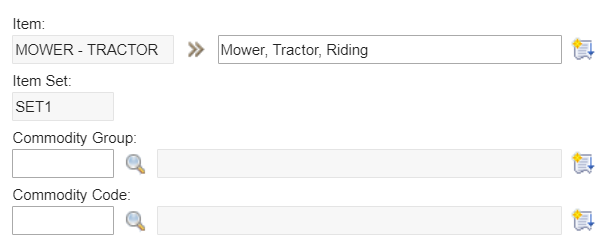
Import the XML file back to Maximo, we will see our control having the size of each part modified accordingly:
Now open Application Designer, export the application we want to edit the size of a multipart textbox. Edit the application XML file to specify the size of each part to meet the requirement. For example, export Item application, and edit the multipart control of the ITEMNUM field to add two properties: <multiparttextbox dataattribute=”ITEMNUM” part1size=”16″ part2size=”34″ … />
Import the XML file back to Maximo, we will see our control having the size of each part modified accordingly:
In the next post, I’ll discuss how we can leverage this capability to address more complex requirements by dynamically updating properties in run time to change a control’s appearance.