Application Designer is a powerful tool to customise Maxmo’s GUI. However, in certain situations, it couldn’t do what we want to meet the requirements of our clients. In that case, we can look at customising Web UI module.
In this series, I will provide step-by-step instructions on how to customise controls in Maximo. The aim is to help beginners get familiar with the framework by going from the most basic modification then build up from there.
Part I – Create a simple Label control:
Let’s get started by displaying a ‘Hello World!’ label on the main screen of the Asset application. We can do that by creating our own custom control.
An example of a standard Maximo control is a Textbox, a Label, or a Section, which you can drag & drop in Application Designer. In Maximo, a control can have one or multiple components.
For example, the simple Textbox control is actually a combination of 3 components:
- The * sign part which is displayed to indicate Required field
- The input textbox for entering data,
- A lookup icon on the right side if the field is associated with a domain.
Each component is simply a JSP file that will return HTML codes to be merged into the main HTML page. However, to use the JSP file, we have to register it as a component in the “component registry”. And, to include our custom control in Application Designer XML file, we have to define our custom control in the “control registry”.
Ok, that’s enough talking. Let’s build our first control:
Step 1: Create a JSP file with a “Hello World” text:
- Go to folder: maximo/ applications/ maximo/ maximouiweb/ webmodule/ webclient/ components /
- Create a new mylabel.jsp file with the following piece of code:
Step 2: Now let’s register this file as a component:
- Go to folder: maximoapplicationsmaximoproperties
- Edit the component-registry.xml file, and add the following piece of code just under the root <component-registry ….> tag
- As you can see here, we simply declare a component called “mylabelcomponent”, and point it to our mylabel.jsp file
Step 3: Now let’s define our new control:
- In the same maximoproperties folder, edit the control-registry.xml file, and add the following piece of code under the root <control-registry….> tag :
Step 4: Deploy our configuration
- Build maximo.ear file
- Deploy ear to Websphere
- Start Maximo server.
- After Maximo started, open Application Designer, export the Asset application to edit XML file and add the following tag to the Main page, just above the Asset field.
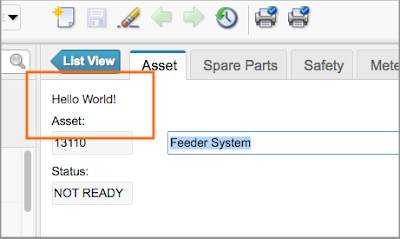
- Import the XML file back to Maximo. Then open the Asset application, and open any asset to go to the Main tab, you should see your “Hello World” message on top of the tab:

Step 5: Make it a bit more interesting with an embedded Youtube video:
- Open any Youtube video, click on Share, click on Embed, then copy the embedded HTML code snippet it provides
- Open our mylabel.jsp file, replace the <div>Hello World!</div> code with the embedded HTML code snippet provided by YouTube. Below is an example of the mylabel.jsp file content:
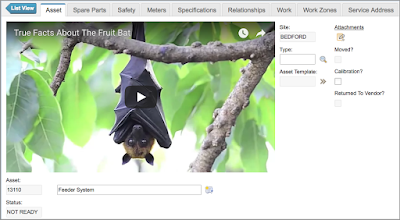
After making this modification, open the Asset application again, and you will see the video is now embedded in your application:

Step 6 – Make it dynamic:
- To this point, you have done exactly what Richard Gebhardt taught us in his blog post. If you do read the JSP code he provided, you will notice he left us with some hints. For example, this line:
MboRemote mbo = control.getPage().getDataBean().getMbo();
- Let’s capitalise on this and modify our JSP again to add a few lines:
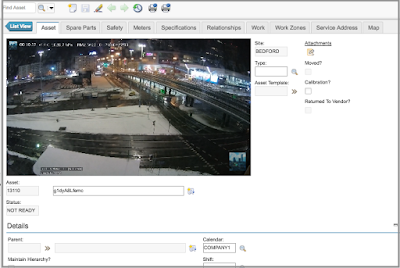
- Store a YouTube video’s ID in an Asset’s description field. Re-open the application, and open the asset record. It will now load the video ID you entered instead of a hard-coded link.

(Youtube Video ID is the code string after the youtube.com/watch?v=. For example: https://www.youtube.com/watch?v=g1dyA8Lfemc )
At this stage, we can see a lot of real-world applications can be done with this capability to embed content from other websites into Maximo. For example, we can embed a real-time streaming surveillance video of certain locations or assets, and allow maintenance personnel to view directly when opening the location or asset record in Maximo.
In the next post, I will show you how to add more modifications to handle real-world requirements.
*TIPS*:
- If you couldn’t start Maximo and receive something like InitializationError, it’s probably because your XML code in the control-registry or component-registry is not correct, review your code, and try again. Most likely you forgot to close a tag, which makes it unable to parse the whole registry XML file.
- You can directly edit the files in the Websphere’s installedApps folder to avoid the build process every time you make a small change.
- You can also unzip the “properties.jar” file to a “properties.jar” folder, and then remove the jar file. In this case, it doesn’t require you to stop Maximo to edit the registry XML files.
- With the above tricks, your changes to the control’s and component’s properties, JSP, and CSS file will take effect instantly. But please note that you still have to restart Maximo if you define a new control or component.
- Also note that with changes to CSS and Javascript files (which I will mention in follow-up posts), you will be better off by always disabling caching on the browser. Otherwise, you will not see the change as the browser still uses older files. On Chrome, you can open the Developer windows, move to Network Tab, and check on the “Disable Cache”. As long as you leave this Developer window open, Chrome will always download the latest CSS and Javascript files.





This post has been wonderfully helpful in developing custom controls. However, the control does not get updated when the user changes records using the Next and Previous buttons. There is a Q&A thread on IBM's Maximo forum has tips on how to resolve this "Next and Previous" issue. You can find that thread here: https://community.ibm.com/community/user/iot/communities/community-home/digestviewer/viewthread?GroupId=727&MessageKey=f3a25416-2aa7-4080-9f3e-28efff554343&CommunityKey=3d7261ae-48f7-481d-b675-a40eb407e0fd&ReturnUrl=%2fcommunity%2fuser%2fiot%2fcommunities%2fcommunity-home%2fdigestviewer%3fcommunitykey%3d3d7261ae-48f7-481d-b675-a40eb407e0fd%26tab%3ddigestviewer